Install on Wordpress
- Create a new page
- Copy your custom widget html code
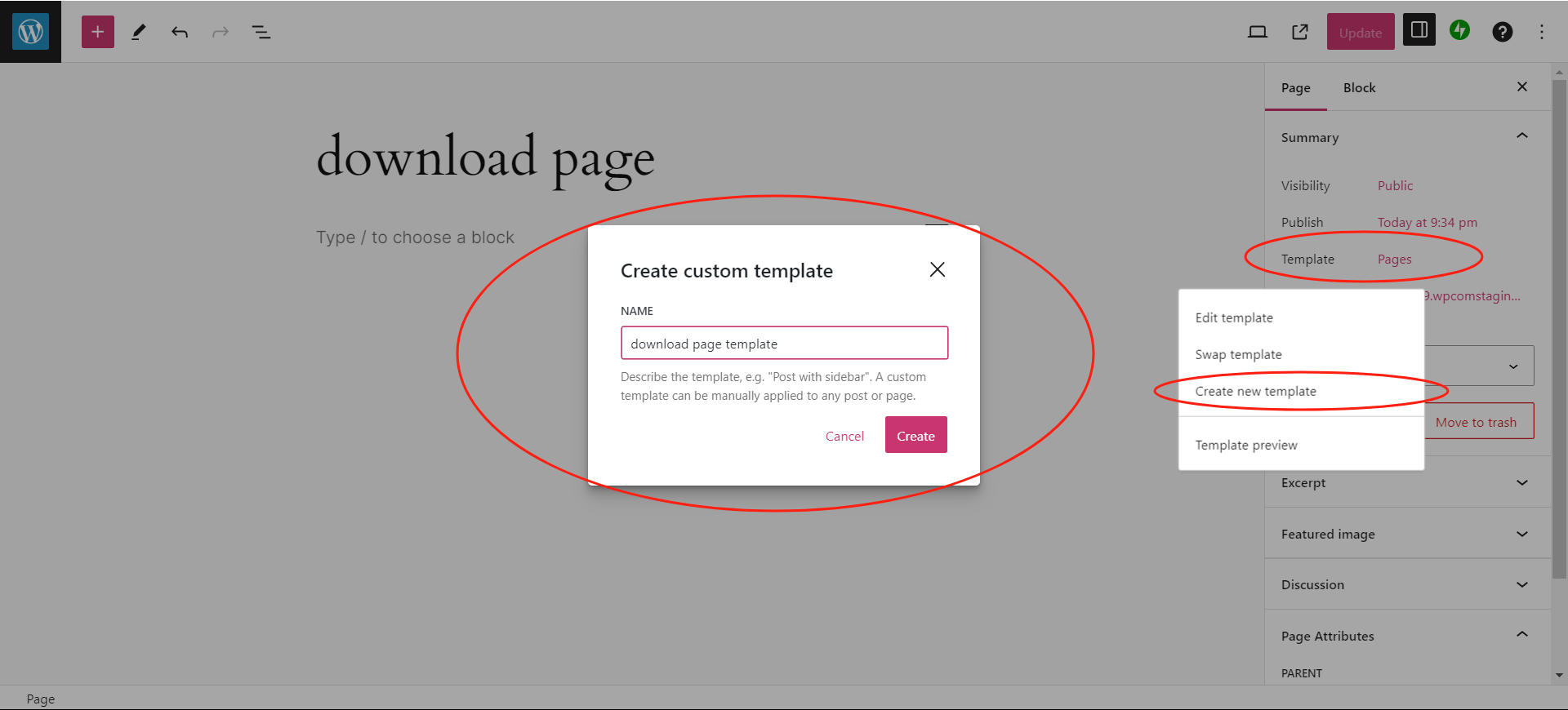
- Create a new template
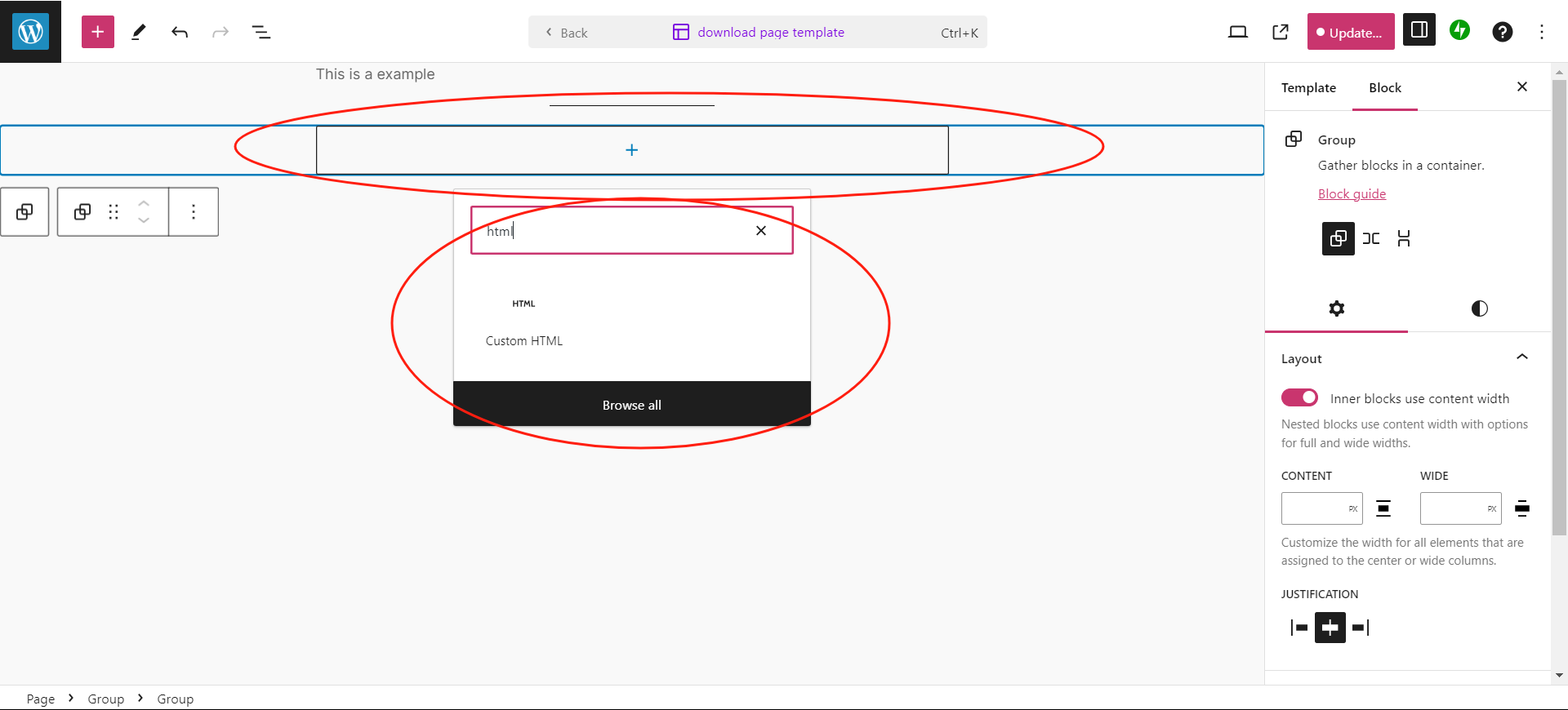
- Insert your custom widget code
You can first create a new page to debug your widget to ensure it does not affect your existing theme or page.
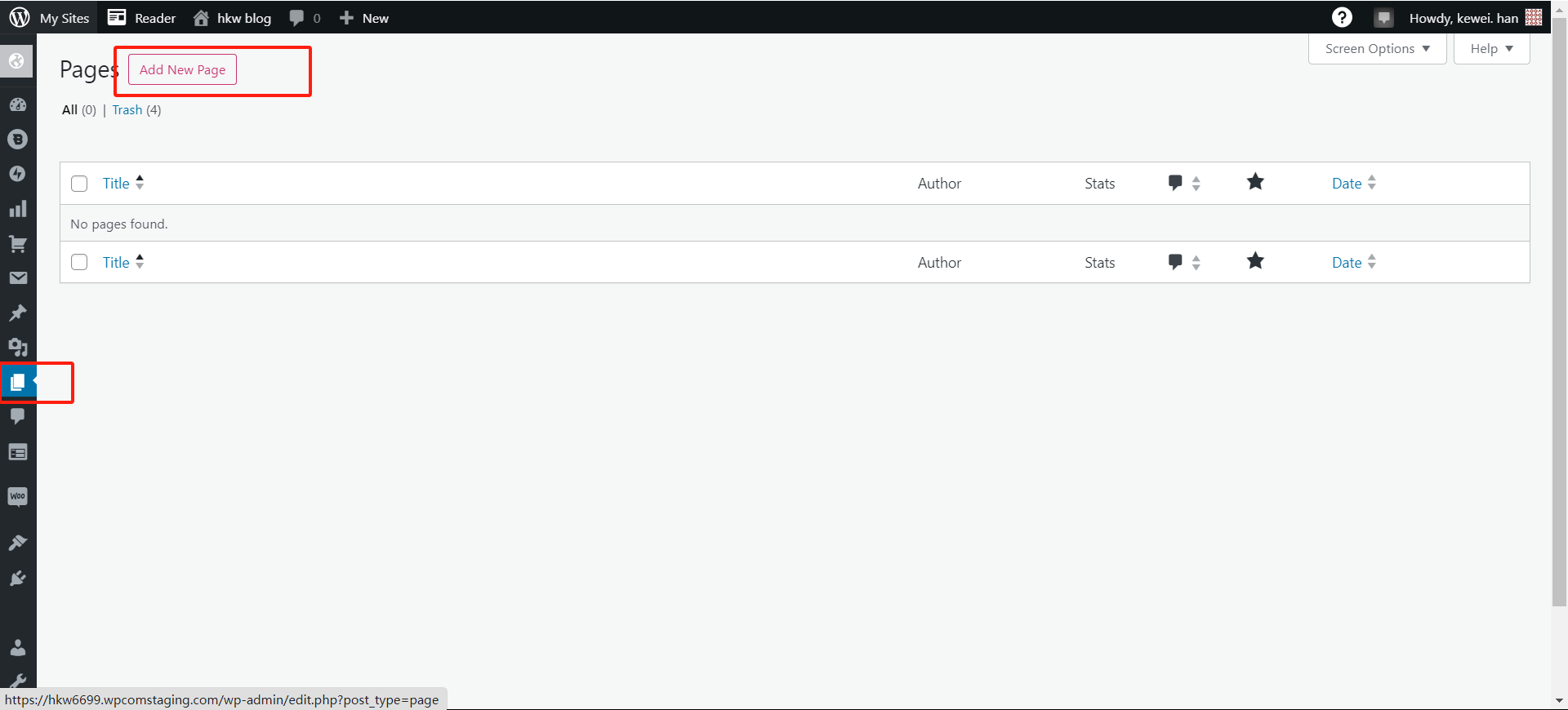
Go to the `Pages` page from the left menu, create a `page`, and directly create a `blank page`.

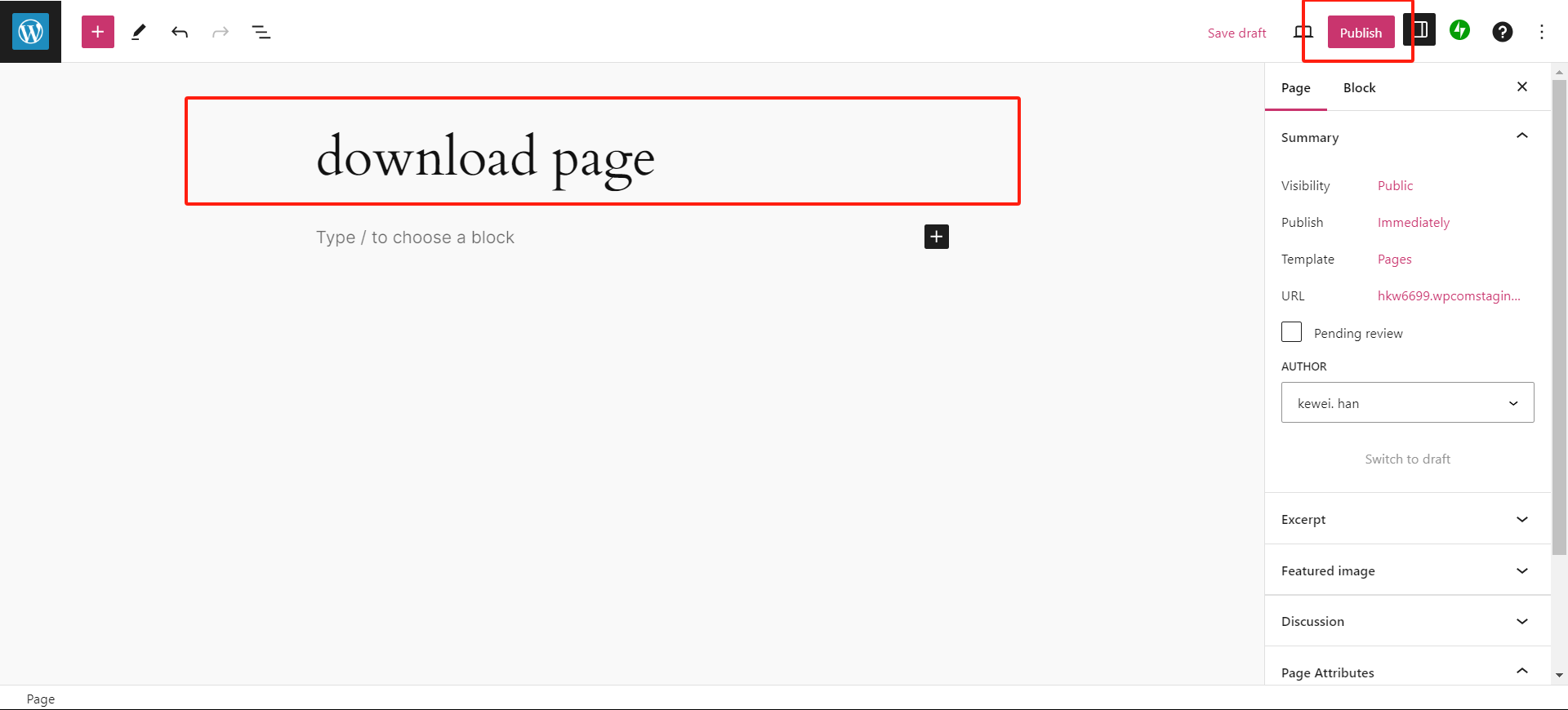
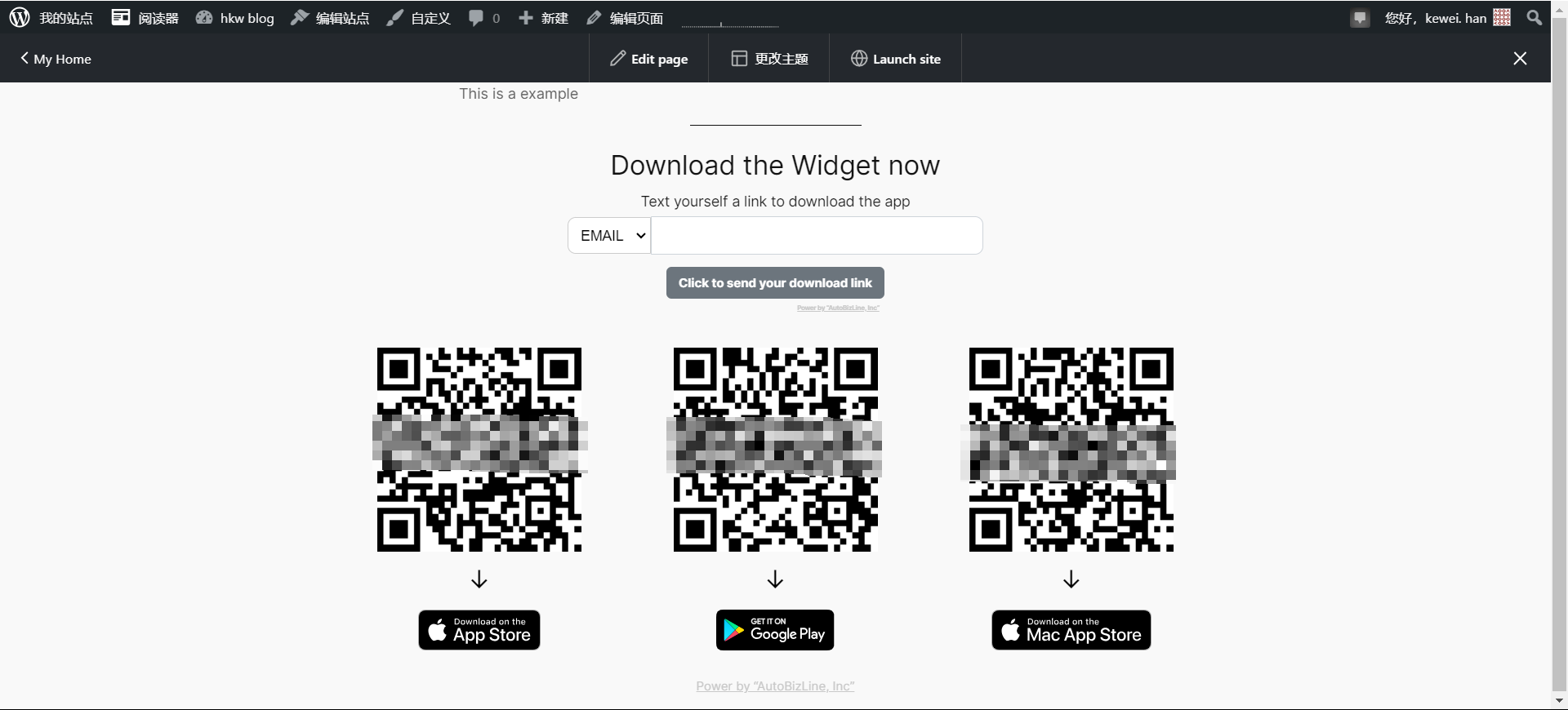
You can first write a title, then click on the `Publish` in the upper right corner, and then click on the `View Page` that appears on the right to view the currently modified page.

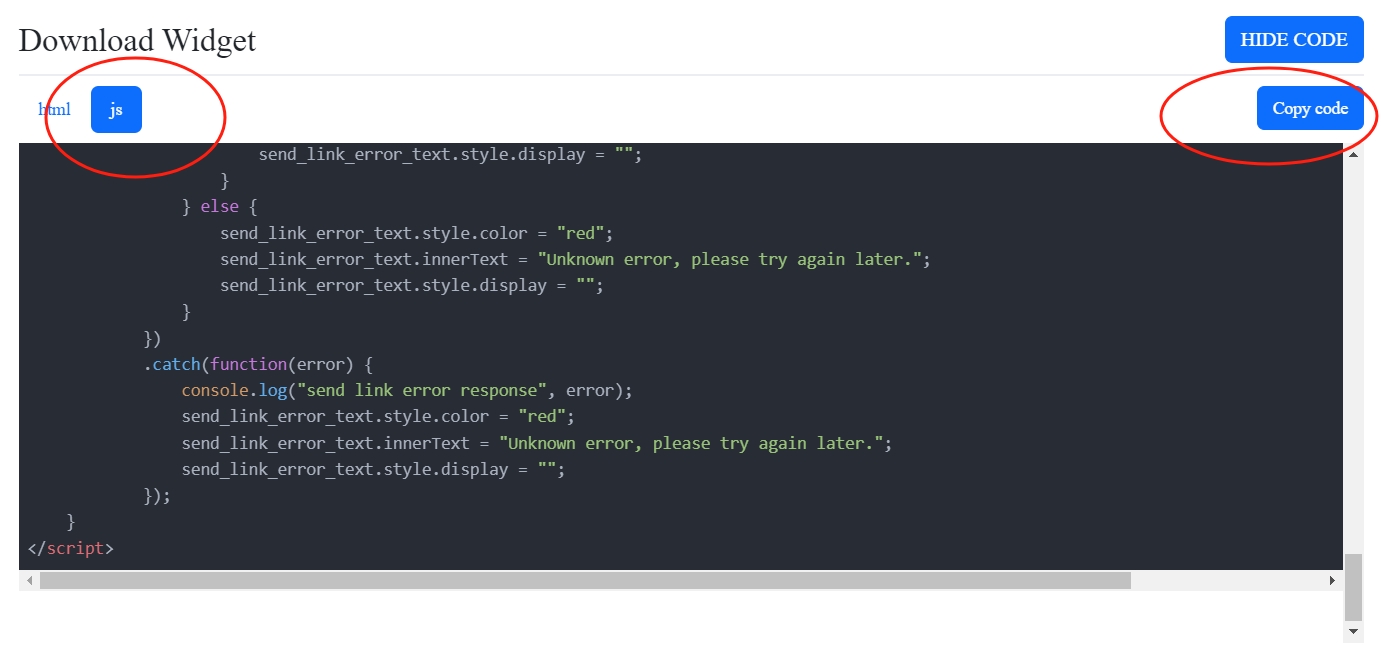
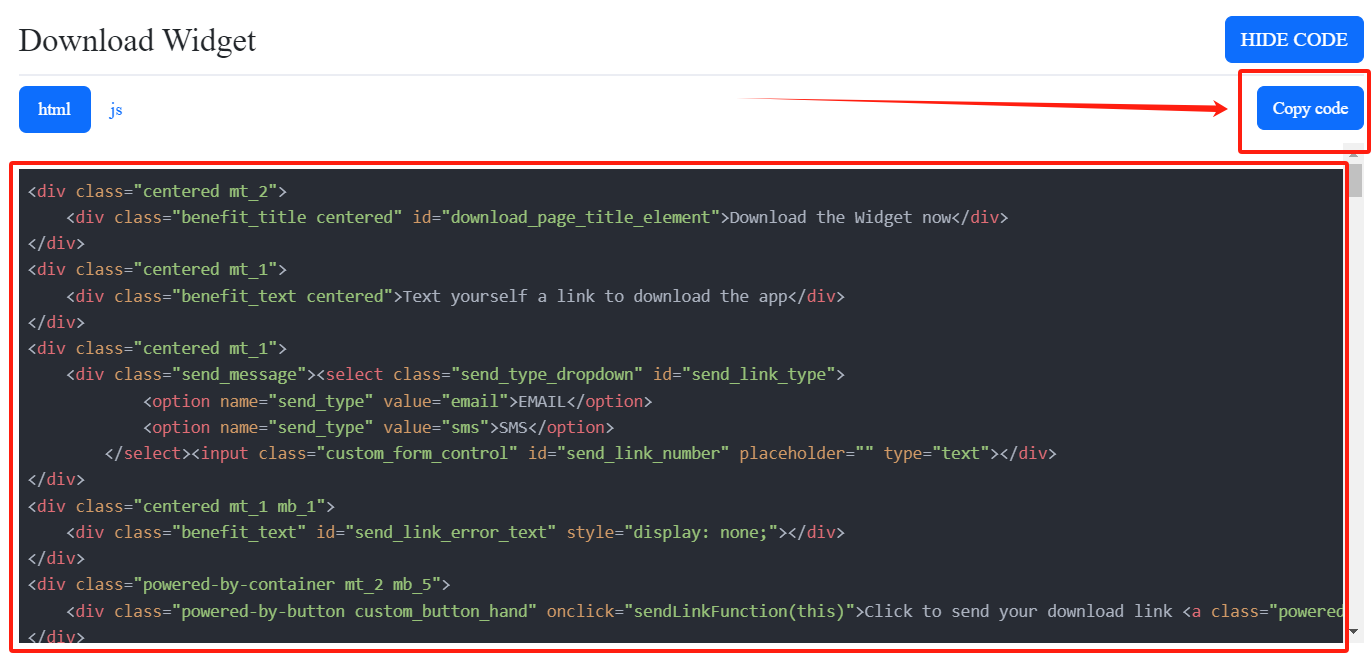
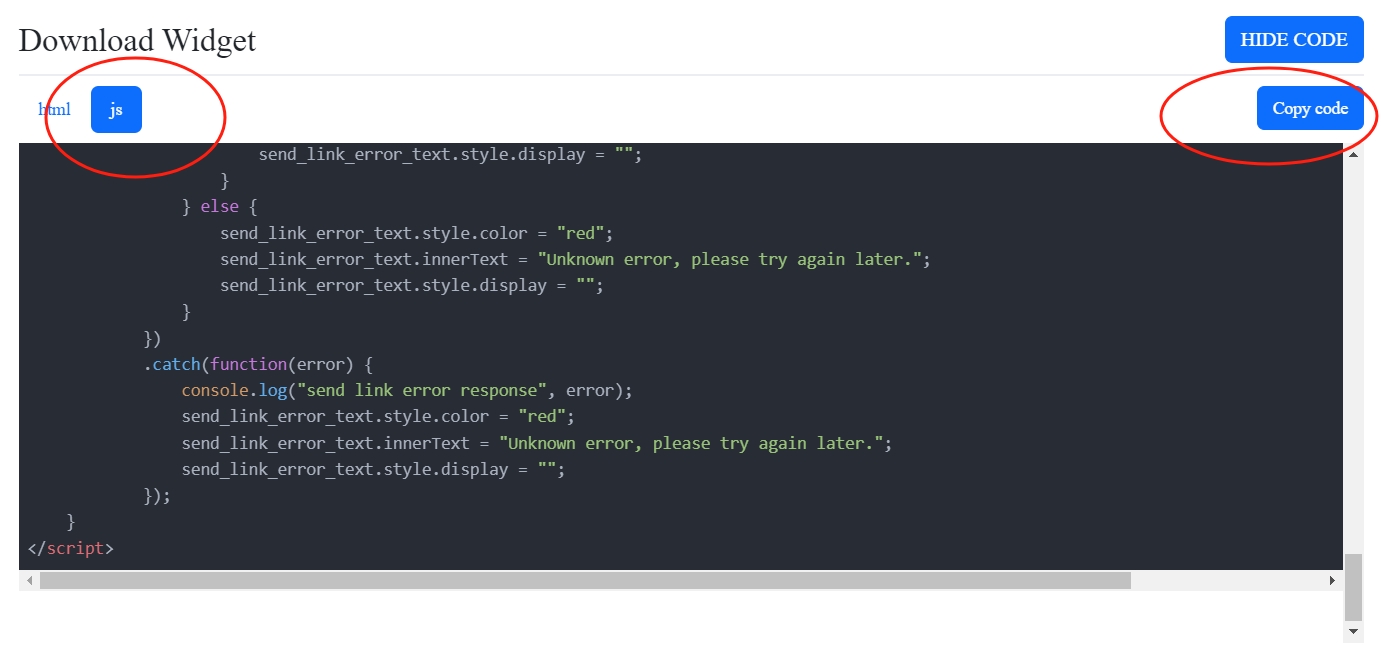
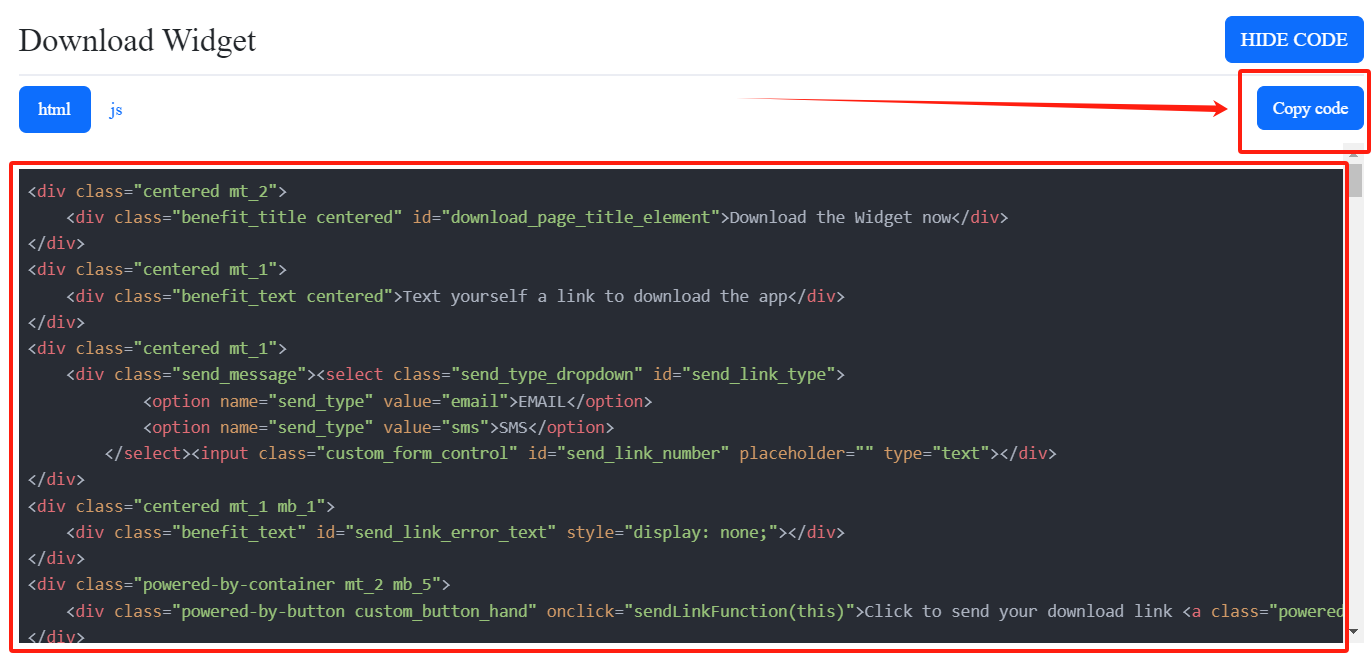
Go to the `custom widget` page, click the `show code` button to view your `widget code`, and click the `copy code` button on the right to copy your code.

It is recommended that you create a new template that does not affect existing content.
Click the `template` button on the right, and a `create new template` will appear. Fill in the `template name` and click `Create` to create a new `template`.

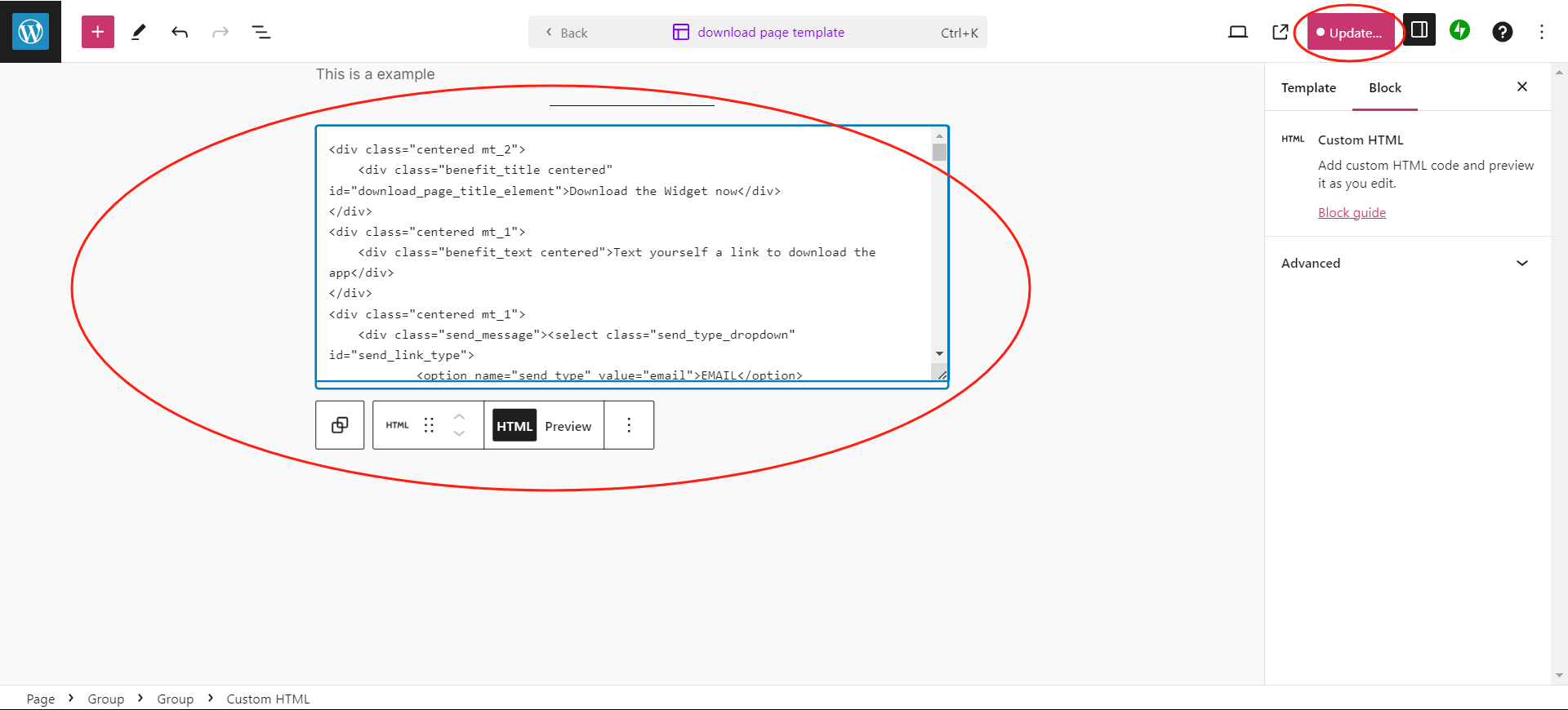
Add an HTML code block and paste the code you just copied into it. After inserting the code, click the `Update` button in the upper right corner, and then you can click the button to the left of the `Update` button to view your page.



Just like the previous step, insert your JavaScript code into the `HTML` code block.

Install on your website
- Copy your custom widget html code
- Find your HTML page and paste the copied code in the appropriate place
- Insert your custom widget JavaScript code
Go to the `custom widget` page, click the `show code` button to view your `widget code`, and click the `copy code` button on the right to copy your code.

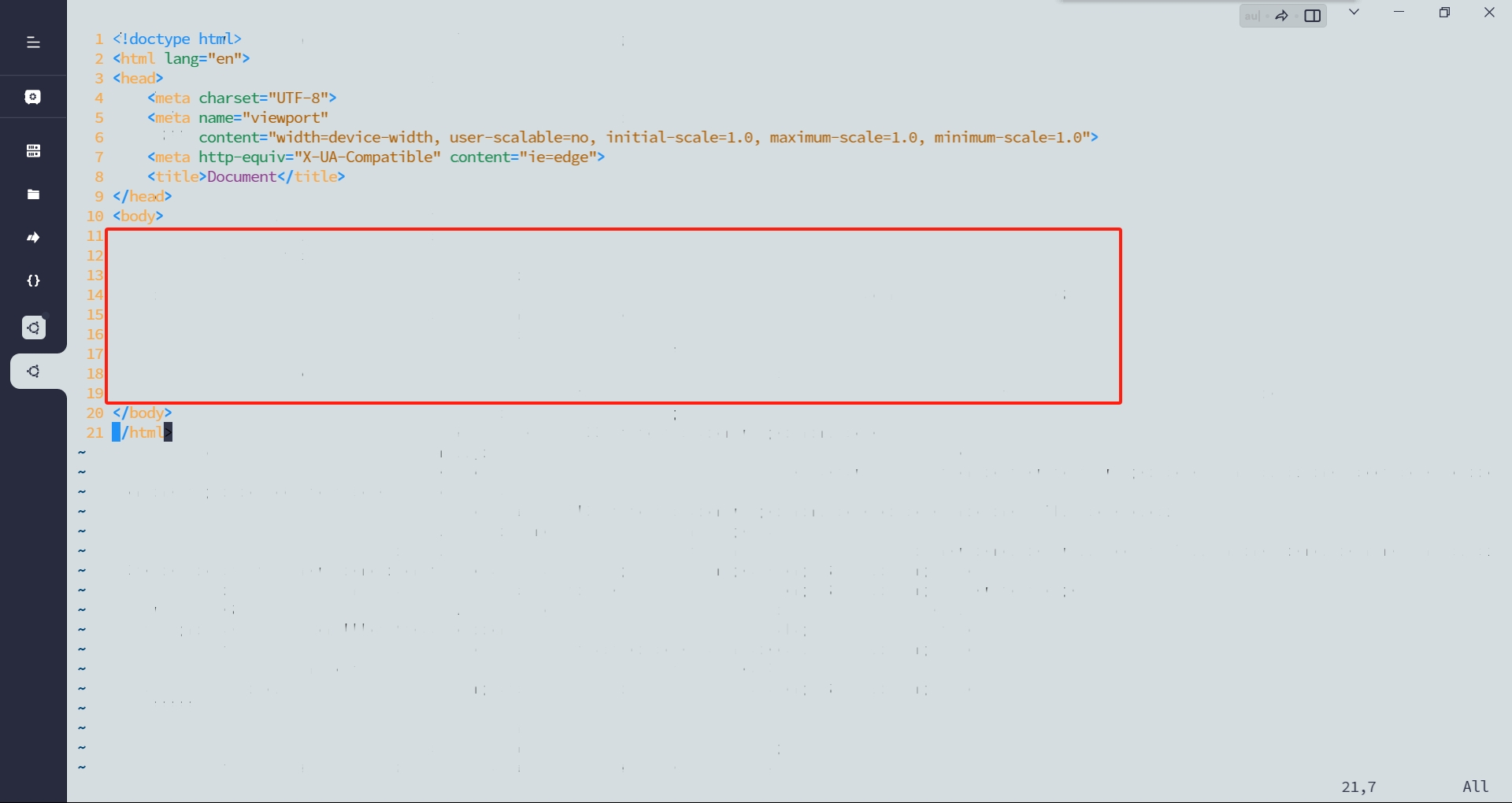
Insert your code in the `<body>` section.

Insert your JavaScript code as in steps 1-2.